Generative Art

Processing is a framework for creative coding built by Casey Reas and Ben Fry. Essentially, Processing is a java equivalent to Open Frameworks' c++. Because everything is written in code using basic functions and loops, drawings have to have some underlying logic. Luckily, we can dust off some basic geometry and trigonometry and use mathematic formulas to draw many things. Remember rise over run, sohcahtoa, and the others? Programming skills can cover anything else.
Spinning Up
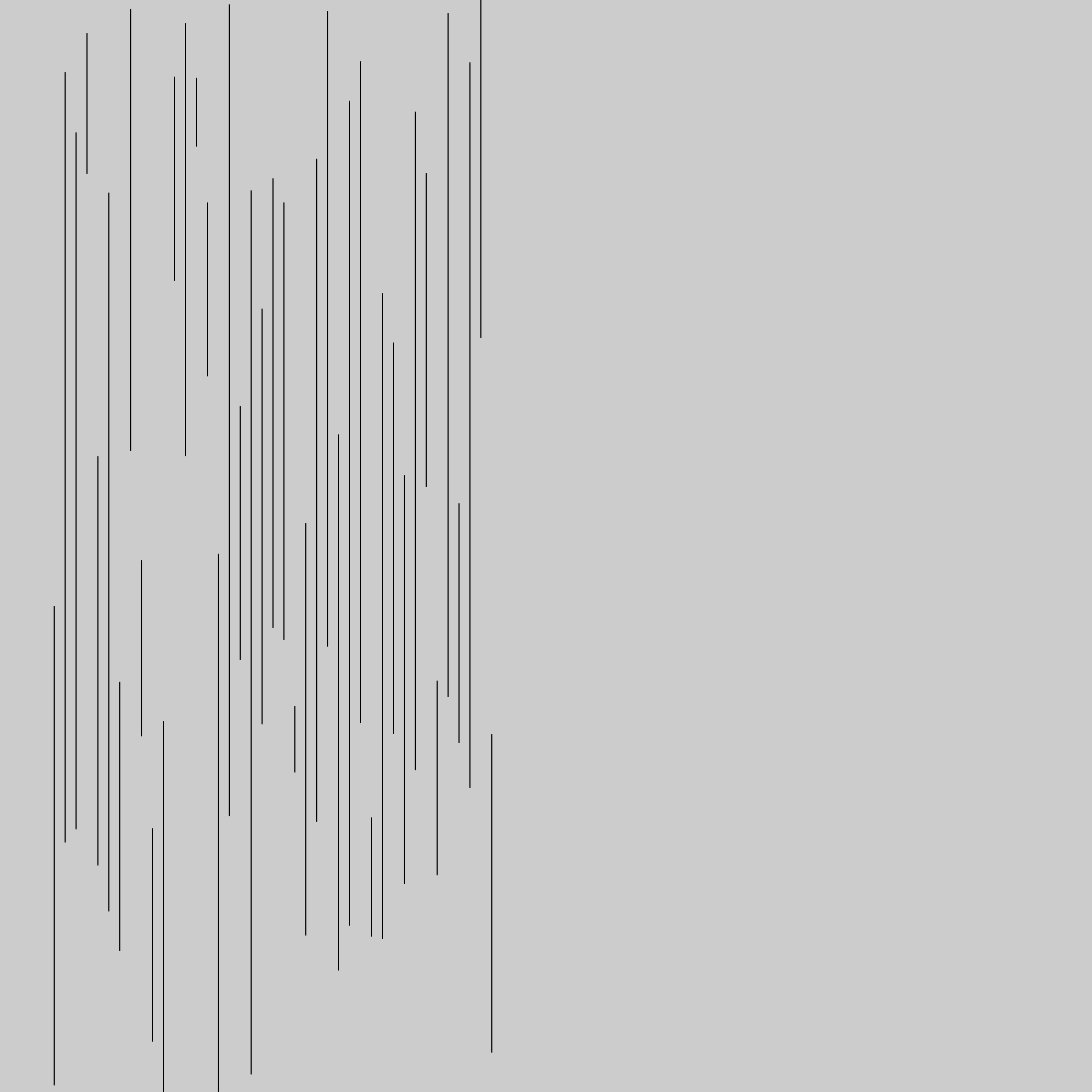
For example, take this simple parallel line sketch pulled off of OpenProcessing:
float y1, y2;
boolean animate = true;
void setup() {
size(1000, 1000);
y1 = random(0, height);
y2 = random(0, height);
}
void draw() {
if (animate) {
fill(255, 255, 255);
for (int i=50; i<=450; i+=10) {
line(i, y1, i, y2);
y1 = random(0, height);
y2 = random(0, height);
}
animate = false;
}
}

To breakdown the important parts of the draw() function, the sketch uses a boolean to only draw the lines once, a for loop that draws lines between 50px and 450px by steps of 10px, with random y points.
Riffing
Randomisity
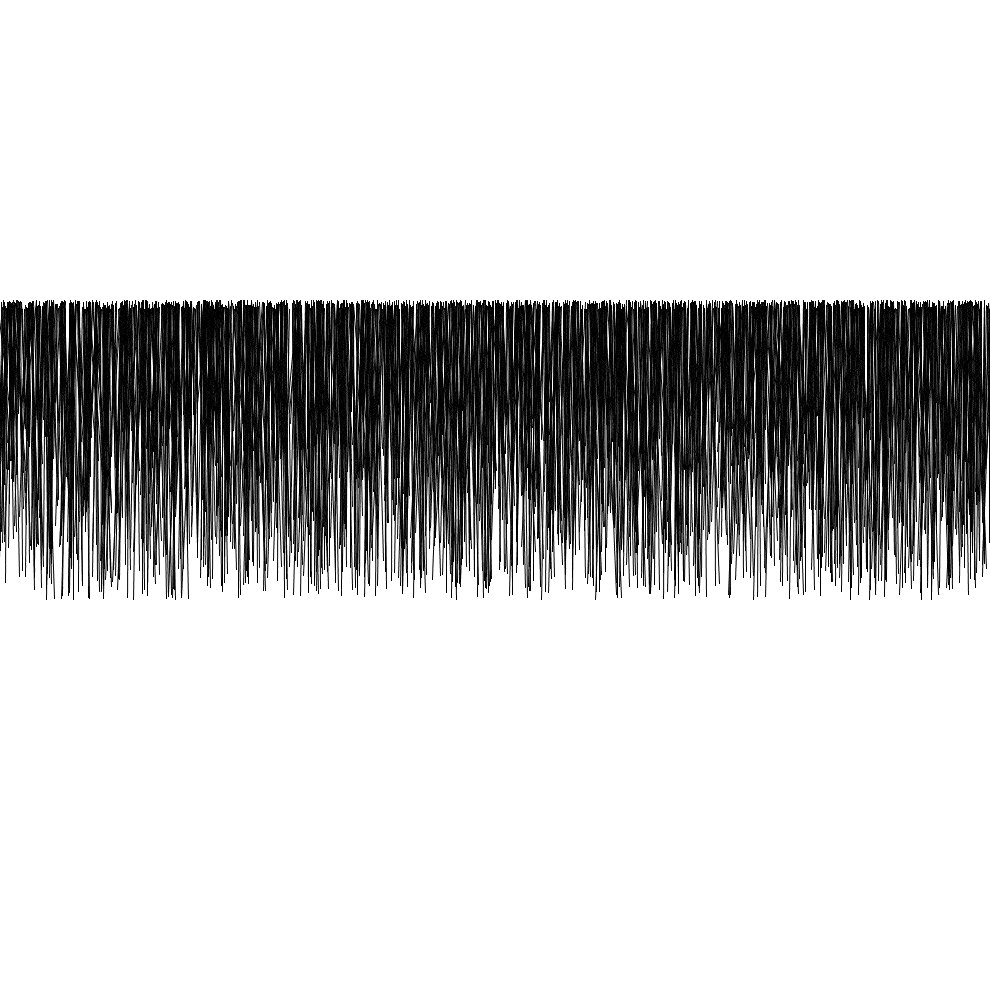
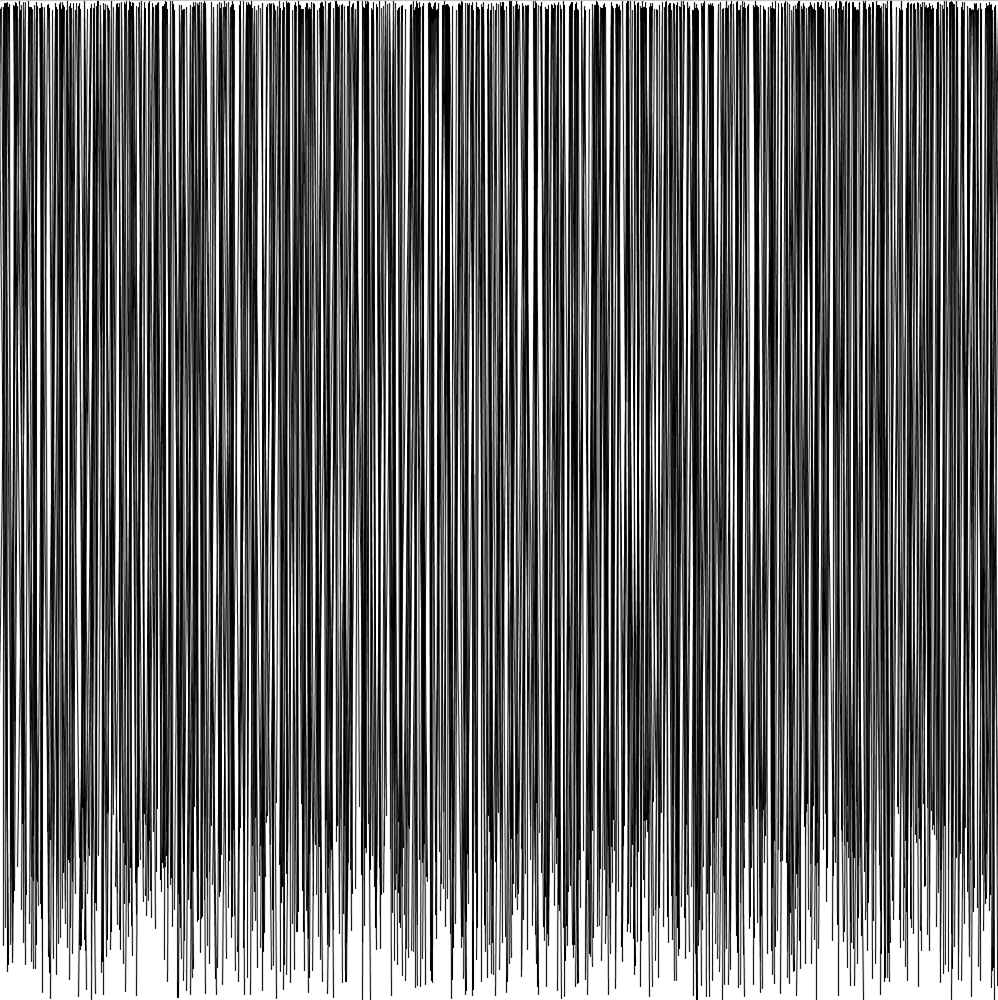
To extend the width, we can change the for (int i=50; i<=450; i+=10) {} iterator to continue past 450px, to the window's edge:
for (int i=0; i<=window.width; i+=10) {
line(i, y1, i, y2);
y1 = random(0, height);
y2 = random(0, height);
}
We can also change the amount of steps by changing how much we add to our iterating int i with each loops, represented by i+=10. To just add one, use i++ or i+=1.
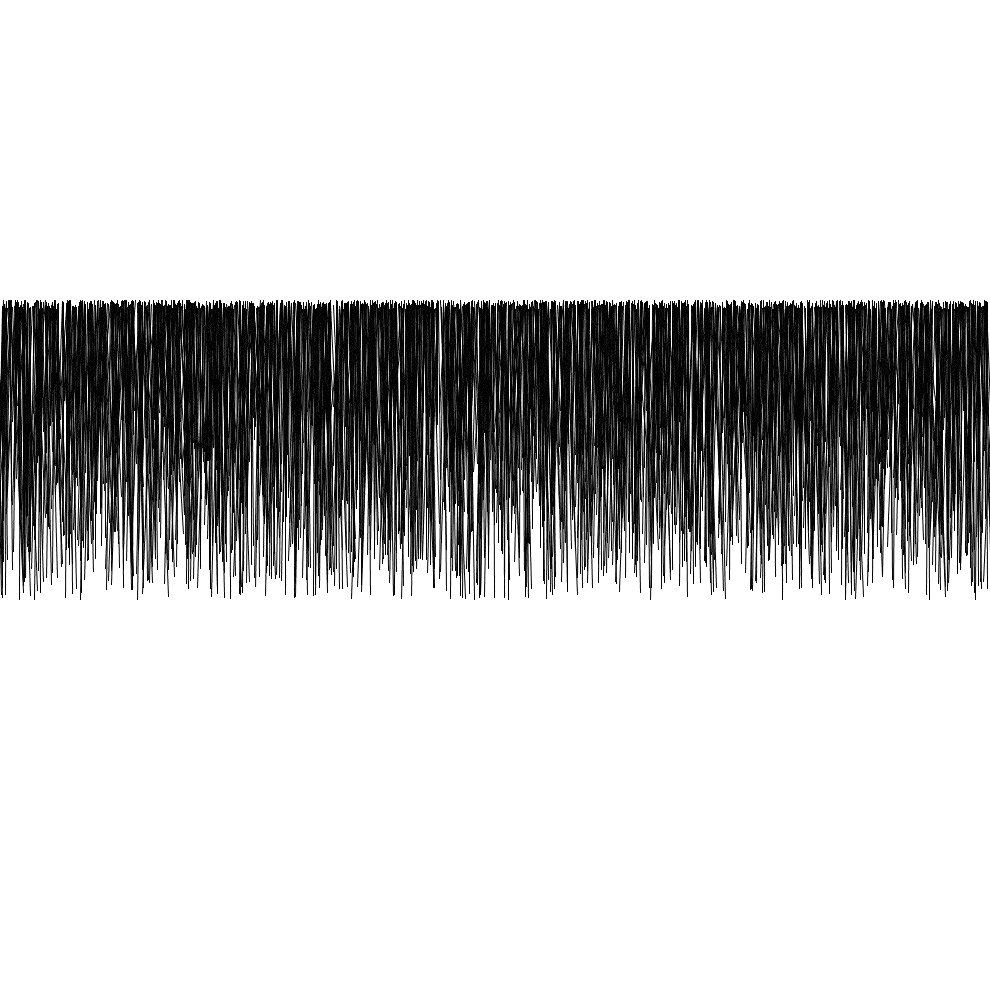
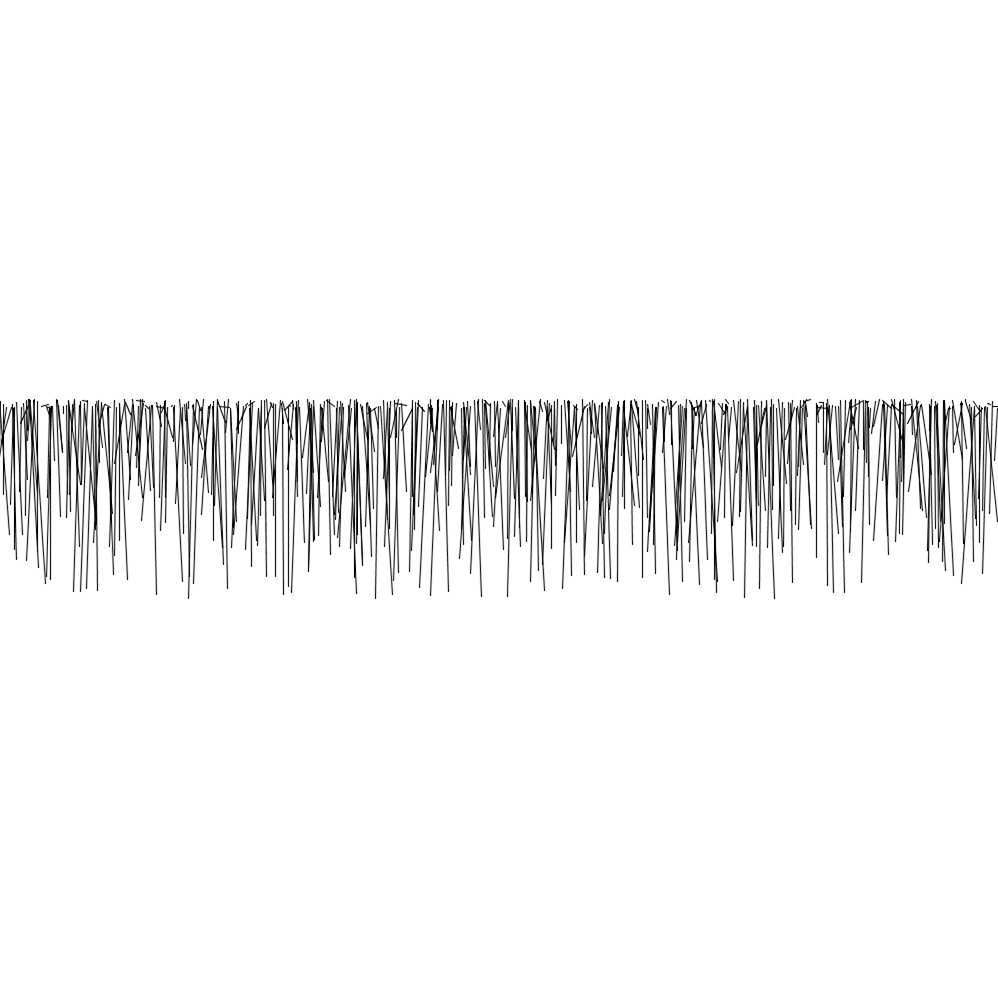
Because the random y points are coming from anywhere between 0 and the window height, the lines appear totally random. We can limit this by limiting the domain. Instead of random(0, height), we can try random(height*0.8, height) and random(0, height*0.01). This keeps the end points in the top 1% of the window and the bottom 20%. We can also randomize x coords a bit to add some jitter: randomX = random(i-7, i+7) which adds random possibility in 7px either direction.


float y1, y2, randomX, randomX2;
boolean animate = true;
void setup() {
size(1000, 1000);
background(#ffffff);
y1 = random(0, height);
y2 = random(0, height);
}
void draw() {
if (animate) {
fill(255, 255, 255);
for (int i=0; i<=width; i+=1) {
randomX = random(i-7, i+7);
randomX2 = random(i-7, i+7);
line(randomX, y1-height*0.2, randomX2, y2+height*0.2);
y1 = random(height*0.8, height);
y2 = random(0, height*0.01);
}
animate = false;
}
}




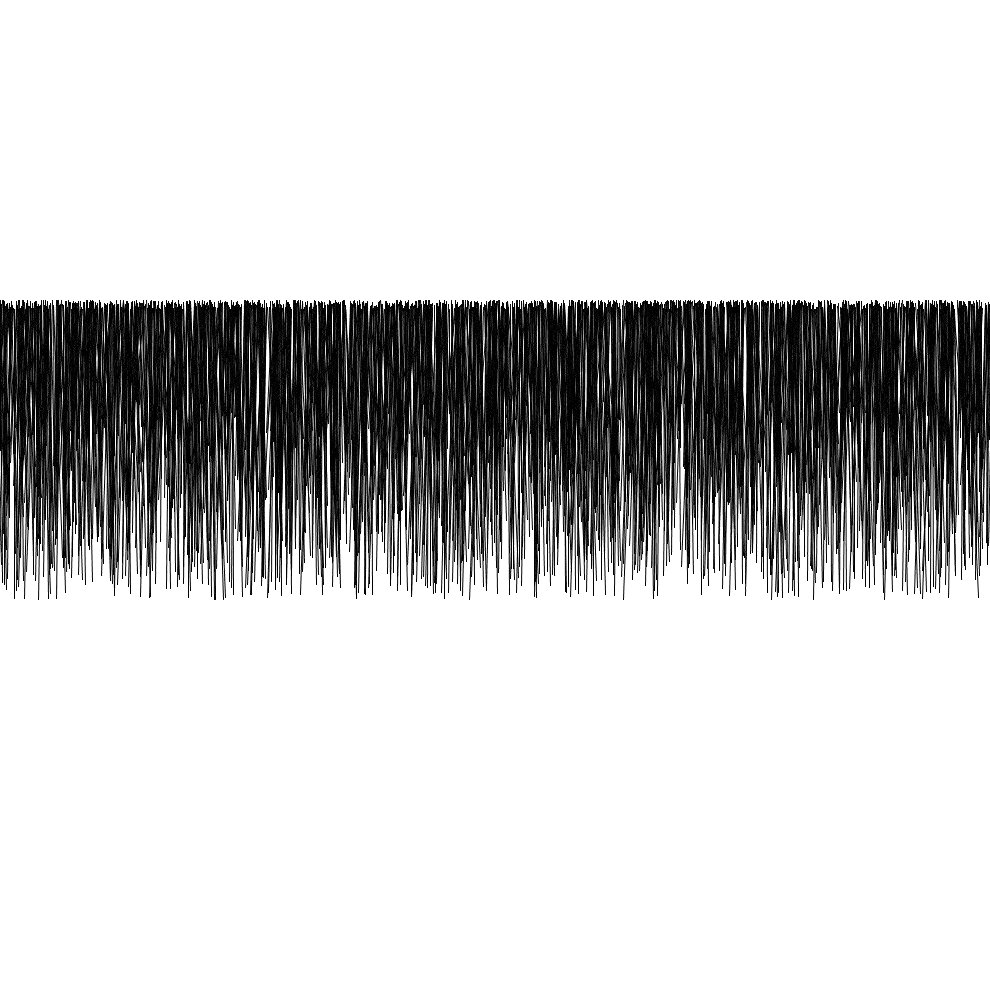
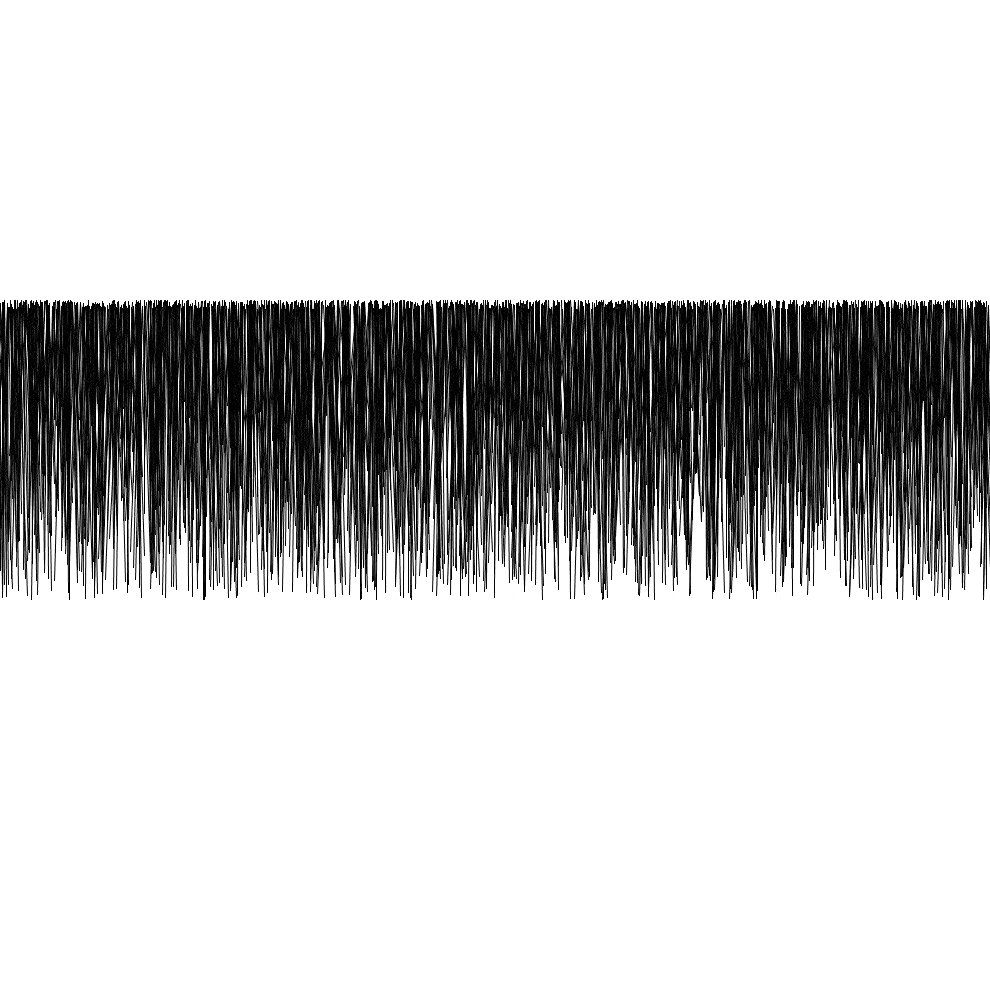
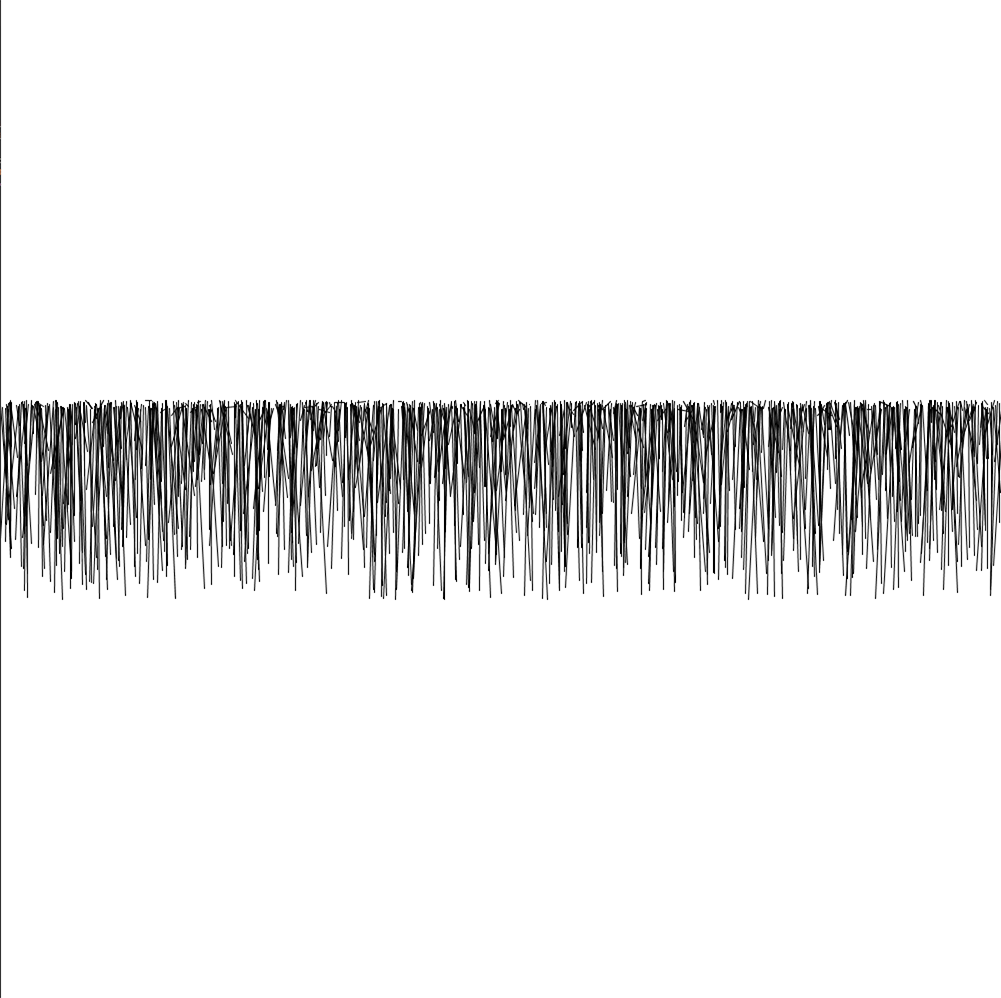
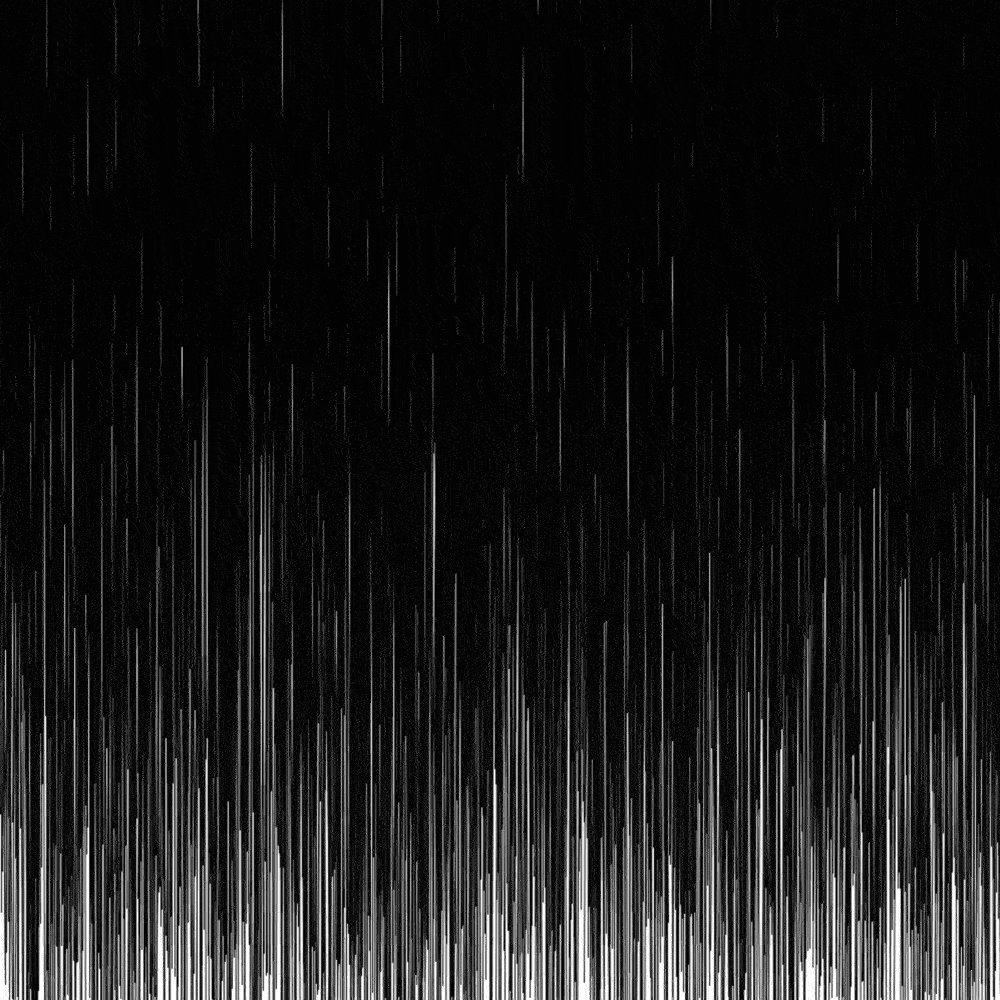
Final:
float y1, y2, randomX, randomX2;
boolean animate = true;
int counter = 0;
void setup() {
size(1000, 1000);
background(#ffffff);
y1 = random(0, height);
y2 = random(0, height);
}
void draw() {
if (animate) {
fill(255, 255, 255);
for (int i=0; i<=width; i+=1) {
randomX = random(i-7, i+7);
randomX2 = random(i-7, i+7);
line(randomX, y1-height*0.4, randomX2, y2+height*0.4);
stroke(2);
y1 = random(height*0.01, height*0.02);
y2 = random(0, height*0.9);
}
animate = false;
} else {
if (counter <= 3) {
fill(255, 255, 255);
for (int i=0; i<=width; i+=1) {
randomX = random(i-7, i+7);
randomX2 = random(i-7, i+7);
line(randomX, y1-height*0.2, randomX2, y2+height*0.2);
stroke(2);
y1 = random(height*0.01, height*0.02);
y2 = random(0, height*0.9);
}
counter++;
}
}
}